Стили в веб-дизайне
Часто дизайнеры сталкиваются с неправильной постановкой задачи. Из-за таких ситуаций затягивается время разработки сайта, увеличивается количество правок, которое часто переходит в бесконечные поиски прекрасного. К сожалению, сам заказчик не всегда понимает, что он хочет получить в итоге и просит предоставить несколько вариантов дизайна.
Эта статья не для того, чтобы научить разбираться в веб-дизайне, а для удобства взаимодействия заказчика и дизайнера. Для быстрой и правильной постановки задачи.
Не существует четкой классификации стилей в веб-дизайне. Из десятков вариантов я выделила 7, максимально отличающихся друг от друга.
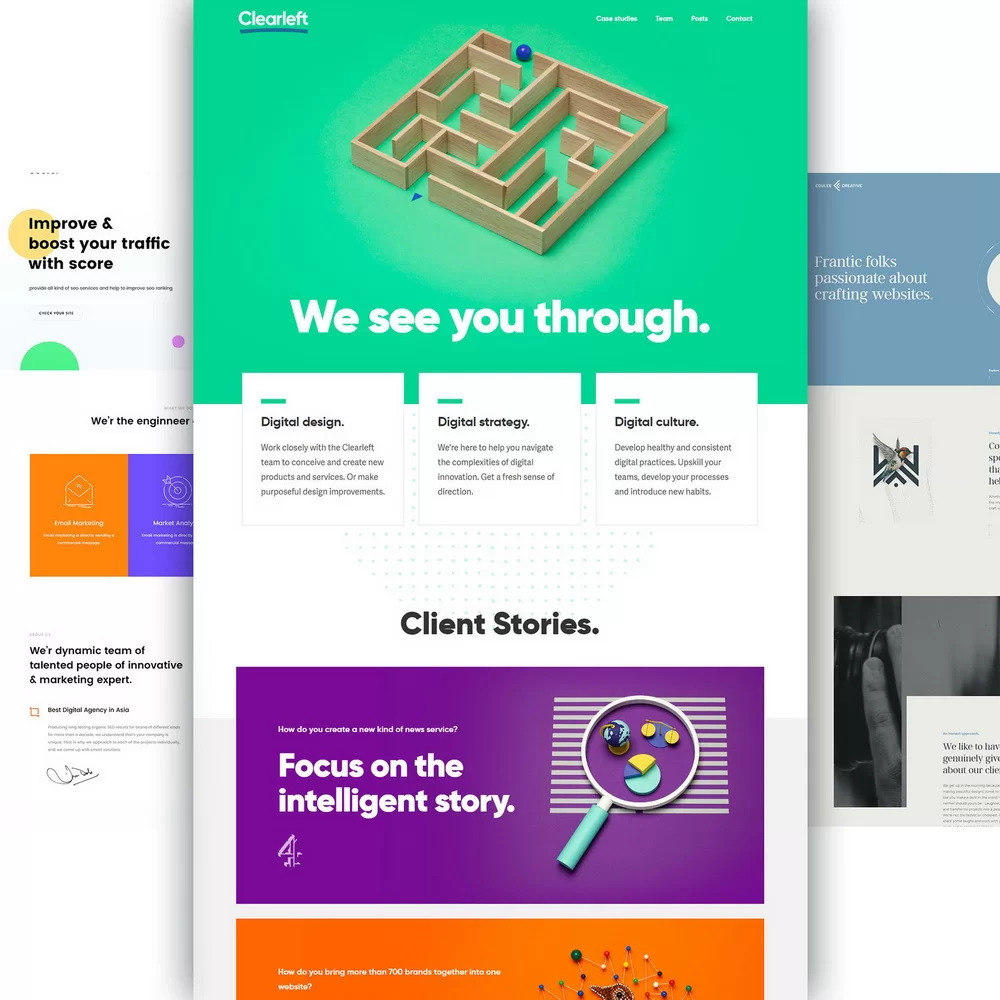
Плоский дизайн (Flat)
В основе flat дизайна двумерный стиль. Важную визуальную роль играют цветные фоны, графические элементы без теней, текстур и других эффектов, придающих глубину. Использование фотографий сводится до минимума.
Характерные особенности в веб-дизайне:
- Двухмерная графика;
- Минимум фотографий;
- Контрастные цветовые решения;
- Одноцветные фоны, разграничивающие контент.

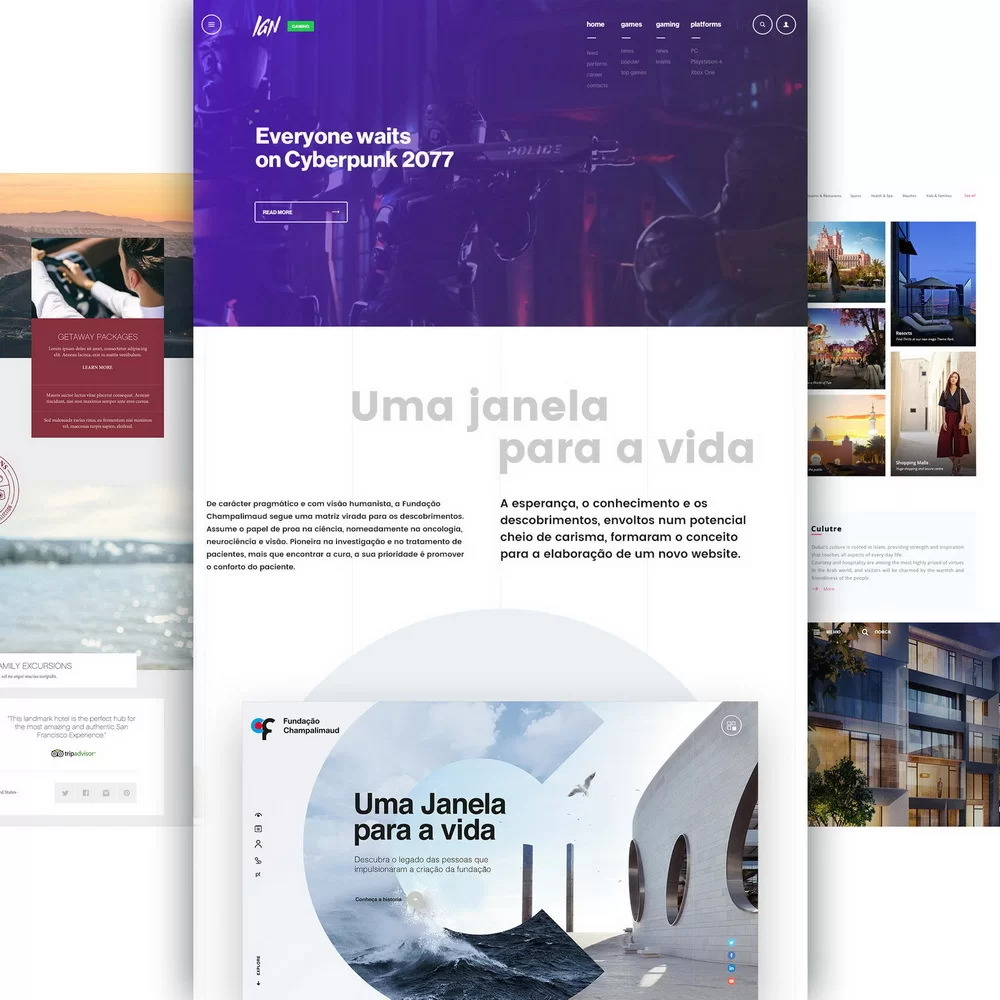
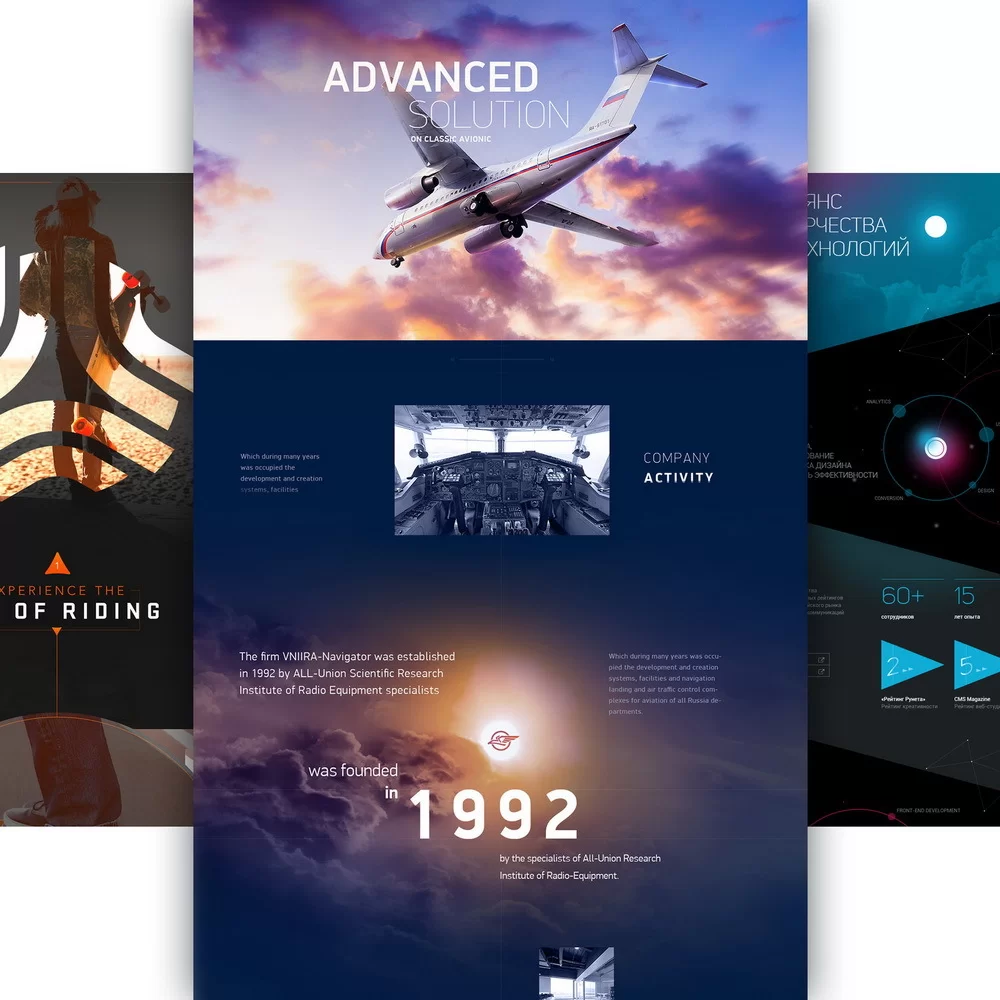
Промо-дизайн
В промо-дизайне важно выгодно показать товар (услугу, эвент и тд). Главная роль отводится фотографиям. Они качественные, яркие, вкусные, часто размещаются на ширину экрана. Приветствуются коллажи и фильтры для фото. Используются крупные шрифты в заголовках, необычная типографика.
Характерные особенности в веб-дизайне:
- Крупные фотографии и видео;
- Много свободного пространства;
- Акцент выделенных элементов;
- Крупные заголовки.

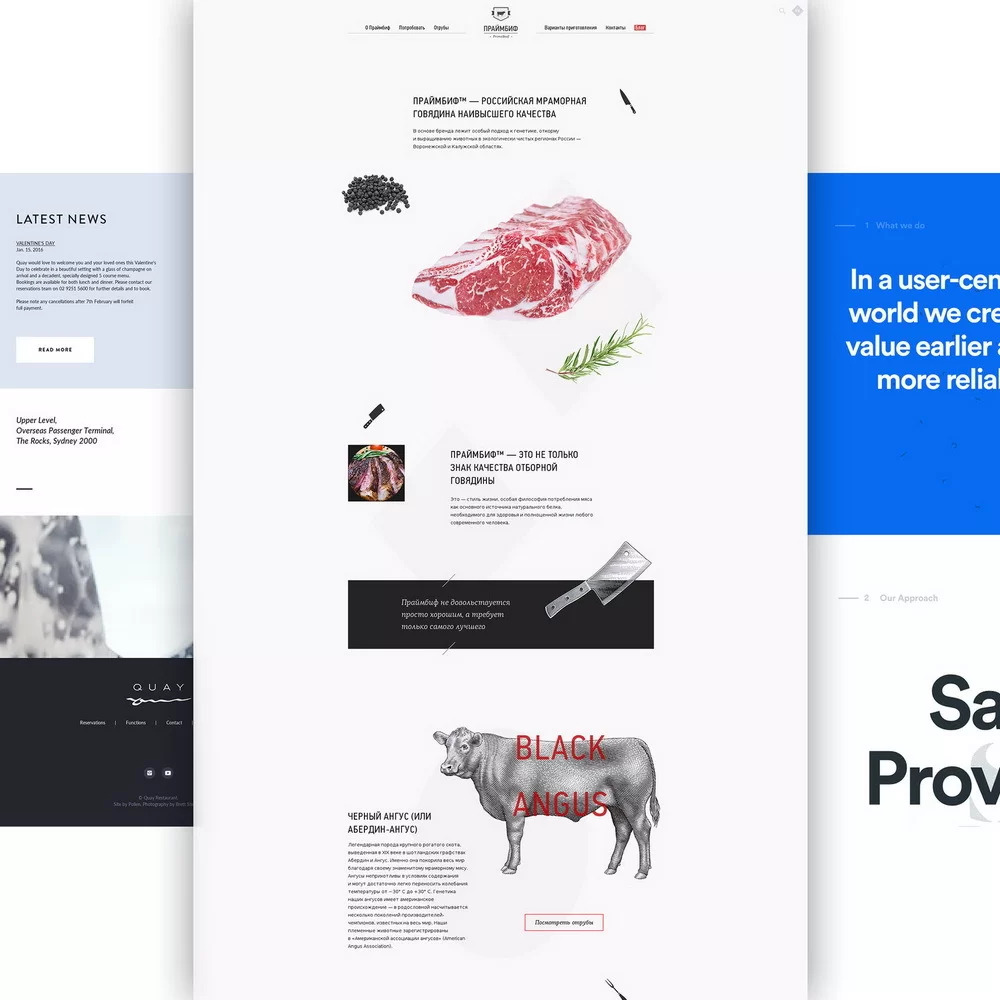
Минимализм
Главное на сайтах в стиле минимализм — простота и ничего лишнего. Количество визуального оформления сводится к минимуму. Текстовые блоки сжаты до ключевых фраз или призыва к действию. Сайт должен выглядеть легким, воздушным.
Характерные особенности в веб-дизайне:
- Простота и понятность;
- Много свободного пространства;
- Минимум графических элементов, фотографий;
- Используется 2-3 цвета;
- Возможен акцент на типографике, крупных шрифтах.

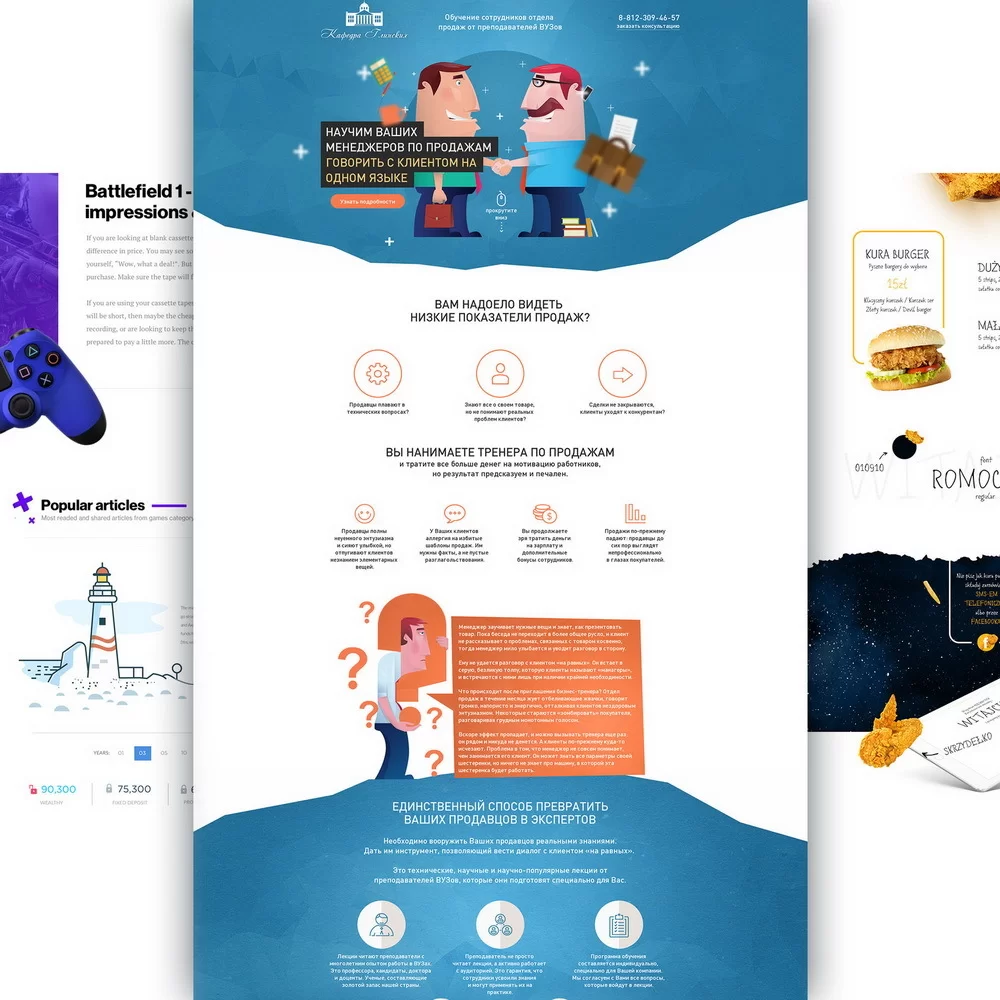
Иллюстрация
Главная роль отводится иллюстрациям: векторные рисунки используются в фонах, иконках, подсказках. Однако можно использовать и обработанные фотографии, вырезанные объекты, которые можно анимировать. Этот стиль наиболее затратный как по времени, так и финансово. Ведь не все дизайнеры умеют рисовать и работать с изображениями.
Характерные особенности в веб-дизайне:
- Векторные иллюстрации;
- Двухмерная графика;
- Минимум фотографий;
- Контрастные цветовые решения.

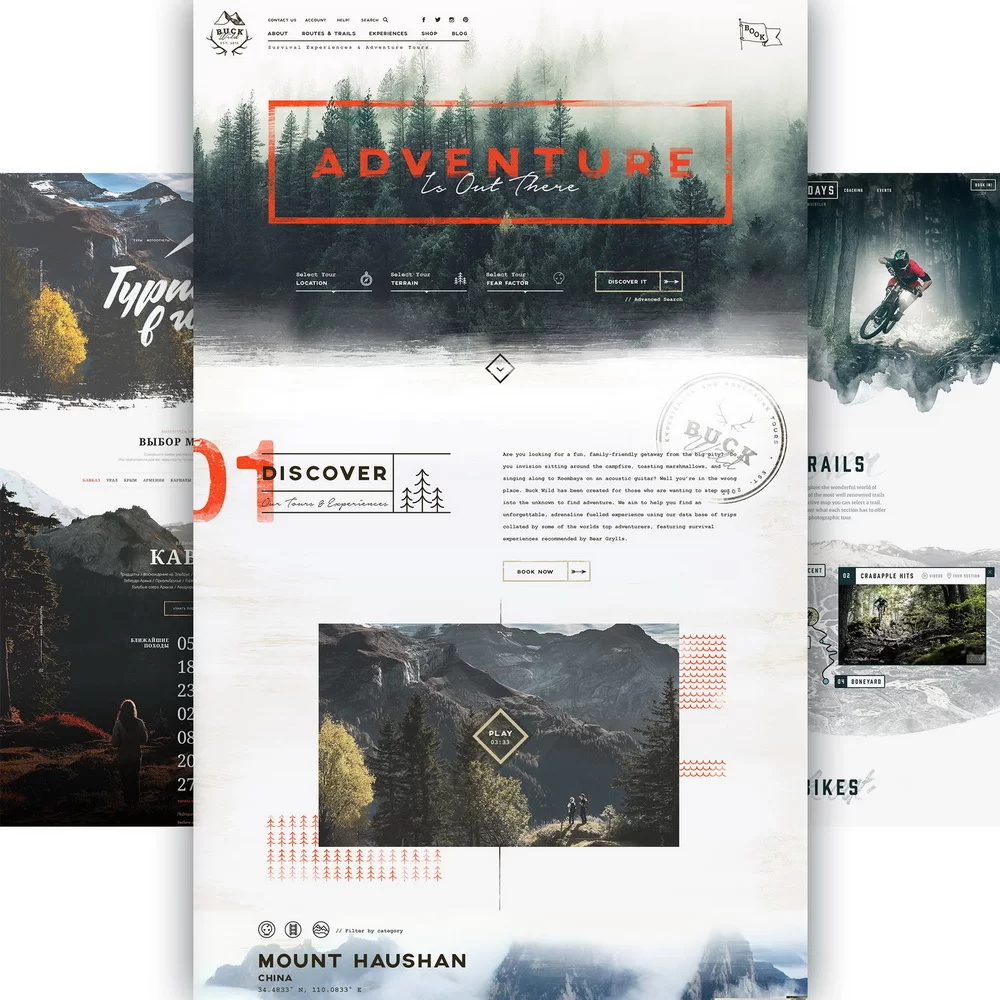
Гранж
Для гранжа характерны размытые, нечеткие линии, потертости, неряшливые, затертые текстуры фона. Цветовая гамма обычно приглушенная, не яркая. Приветствуется использование декоративных шрифтов, которые могут быть написаны “от руки”. Эпатажный стиль.
Характерные особенности в веб-дизайне:
- Декоративные шрифты;
- Потертые текстуры;
- Приглушенная, темная цветовая гамма;
- Декоративные элементы в виде потертостей, краски, разводов;
- Реалистичные детали “в теме”: кляксы, металл, кирпич, состаренное дерево.

Футуризм
В футуризме элементы дизайна ассоциируются с будущим, космосом: светящиеся неоном буквы на темном фоне, объемная графика, просторность страниц и т.д. Стиль подходит для имиджевых сайтов и презентаций.
Характерные особенности в веб-дизайне:
- Крупные шрифты;
- Темные фоны;
- Светящиеся, бликующие элементы;
- Много свободного пространства;
- Объемная графика.

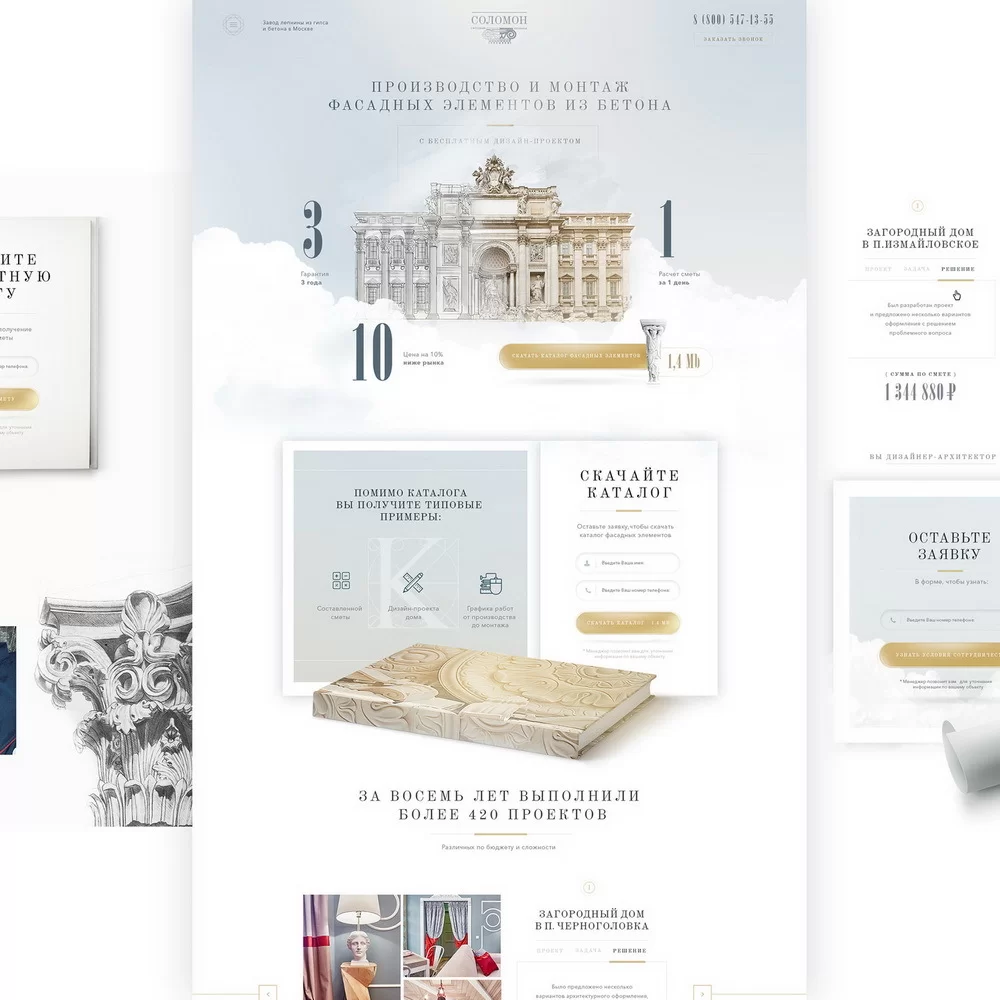
Винтаж
Сочетание изящества, строгости, аристократизма. Такому стилю свойственны декор, украшения типа вензелей, рамок. Допускаются узоры на фонах.
Характерные особенности в веб-дизайне:
- Декоративные шрифты;
- Декоративные элементы;
- Текстуры, узоры;
- Отсутствие ярких фото, изображения обработаны в чб или в винтажном стиле;
- Пастельные тона.